Troubleshooting a VGA connection that is not working can be a frustrating experience. From missing signals to disrupted displays, this article will guide you through effective solutions to get your VGA connection back on track.
April 2024: Enhance your computer’s performance and eliminate errors with this cutting-edge optimization software. Download it at this link
- Click here to download and install the optimization software.
- Initiate a comprehensive system scan.
- Allow the software to automatically fix and repair your system.
Checking Hardware Connections
1. Start by ensuring that all hardware connections are secure.
2. Disconnect and reconnect the VGA connector on both the computer and the monitor. Make sure it is firmly attached.
3. Check if the monitor displays any error messages or prompts. If it does, follow the instructions provided.
4. Open the Device Manager on your Windows computer. To do this, press the Windows key + X, then select “Device Manager” from the menu.
5. Expand the “Display adapters” option and right-click on your graphics card driver. Select “Update driver” from the context menu.
6. If updating the driver doesn’t resolve the issue, try rebooting your PC. Sometimes a simple restart can fix the problem.
7. If your monitor is in sleep or hibernation mode, press any key or move the mouse to wake it up.
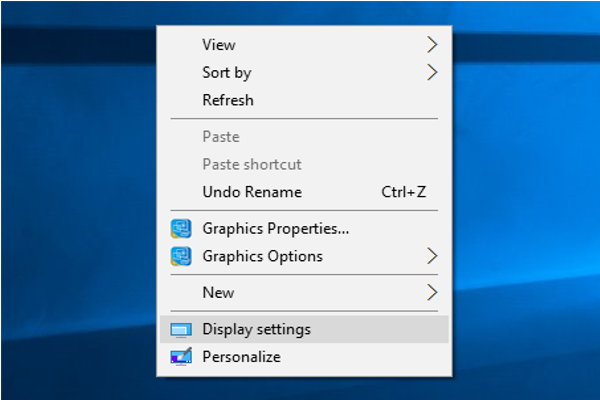
8. Double-check the display settings on your computer. Right-click on the desktop, select “Display settings,” and ensure the correct monitor is selected as the main display.
Restarting your PC
To fix a VGA connection that is not working and displaying “No Signal” on your monitor, try restarting your PC. This simple step can often resolve the issue.
To restart your PC, follow these steps:
1. Click the Start button on your desktop.
2. Select the Power icon.
3. Choose Restart from the options.
Once your PC restarts, check if the VGA connection is now working and if the monitor displays the signal. If the issue persists, you may need to try other fixes.
If restarting didn’t help, you can also try updating your graphics card driver.
To update your graphics card driver, follow these steps:
1. Press the Windows key + X on your keyboard.
2. Select Device Manager from the menu.
3. Expand the Display adapters option.
4. Right-click on your graphics card and select Update driver.
5. Choose Search automatically for updated driver software.
6. Follow the on-screen instructions to complete the update.
If neither restarting nor updating the graphics card driver resolves the issue, there may be hardware problems with your VGA connection or other devices. In such cases, it’s advisable to consult a professional or visit the manufacturer’s website for further assistance.
Updating Drivers
If you’re experiencing a VGA connection issue and your monitor is displaying a “No Signal” error, it could be due to outdated or faulty drivers. Here’s a step-by-step guide to help you fix the problem.
1. Reboot your PC: Sometimes, a simple restart can resolve the issue. So, start by rebooting your computer and check if the VGA connection starts working again.
2. Search for Display Adapters: Type “Device Manager” in the search box on your Windows 10 taskbar and select the matching search result. In the Device Manager window, expand the Display adapters option.
3. Update your drivers: Right-click on your display adapter and select Update driver. Choose the option to search automatically for updated driver software. If Windows finds a newer version, it will download and install it for you.
4. Visit the manufacturer’s website: If Windows doesn’t find an updated driver, visit your graphics card manufacturer’s website and search for the latest driver for your specific model.
python
import subprocess
def check_vga_connection():
# Use subprocess to execute a command-line tool to check VGA connection status
try:
result = subprocess.run(["xrandr"], capture_output=True, text=True)
output = result.stdout
if "VGA connected" in output:
print("VGA connection is active.")
else:
print("VGA connection is not detected.")
# Additional logic can be added here to handle different scenarios
except FileNotFoundError:
print("The 'xrandr' command-line tool is not available.")
# Call the function to check VGA connection
check_vga_connection()
Please note that this code assumes you are running it on a Linux-based system and have the `xrandr` command-line tool available. It uses the `xrandr` tool to check the VGA connection status and prints a message accordingly.
Again, please remember that this code is purely illustrative and cannot actively fix any hardware issues. It is always recommended to consult the appropriate technical support or follow troubleshooting guides specific to your hardware and operating system if you encounter VGA connection problems.
Troubleshooting Hardware Or Connection Issues
- Check the VGA cable connections:
- Ensure that the VGA cable is securely connected to both the computer and the monitor.

- If using an adapter or converter, make sure it is properly connected.
- Try using a different VGA cable to rule out a faulty cable.
- Verify the display settings:
- Right-click on the desktop and select Display settings from the context menu.
- Ensure that the correct display is selected as the primary or main display.

- Adjust the screen resolution and refresh rate if necessary.
- Update or reinstall the graphics driver:
- Open Device Manager by pressing Win+X and selecting Device Manager from the menu.
- Expand the Display adapters category.
- Right-click on the graphics card driver and select Update driver or Uninstall device.
- If updating, choose to search automatically for updated driver software.
- If uninstalling, restart the computer and let the system automatically reinstall the driver.
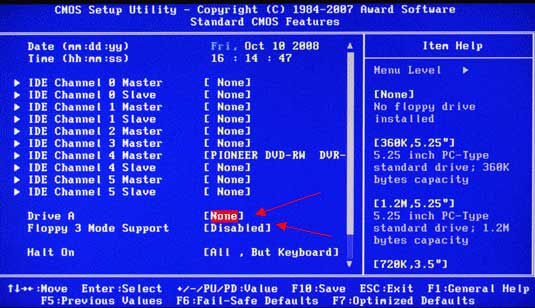
- Reset the BIOS settings:
- Restart the computer and enter the BIOS setup by pressing the designated key (e.g., Del or F2) during startup.
- Navigate to the Display or Video settings.

- Choose the option to load default or optimized settings.
- Save the changes and exit the BIOS.
- Test the monitor on another computer:
- Disconnect the VGA cable from the current computer.
- Connect the monitor to a different computer using the same VGA cable.

- If the monitor works on the other computer, the issue may be with the original computer’s graphics card or settings.
- If the monitor doesn’t work on the other computer, it may be a problem with the monitor itself.
It also has the capability to identify and repair causes of Blue Screen of Death (BSoD), such as incompatible DLLs and drivers. While it cannot specifically fix a VGA connection not working error, it can address underlying issues that may be contributing to the problem.
Computer Sleeping
If your VGA connection is not working and you’re experiencing a “No Signal” issue, don’t panic. There are a few simple fixes you can try to get your computer back up and running.
First, make sure that the VGA connector is securely plugged into both your computer and your monitor. It’s also a good idea to check that the monitor is set to the correct input signal.
Next, reboot your PC. Sometimes a simple restart can resolve the issue.
If that doesn’t work, you can try updating your display adapter driver. Open the Device Manager by searching for it in the Windows 10 search box. From there, locate your display adapter, right-click on it, and select “Update Driver.” You can also use software like Driver Easy to automatically update your drivers.
If you’re still experiencing the problem, it’s possible that there may be hardware issues. Consider checking your video card and connecting to a different port or using a different cable or connector.
Restarting Devices
If you’re experiencing a VGA connection issue and seeing a “No Signal” message on your monitor, there are a few steps you can take to troubleshoot the problem. First, check your physical connections to ensure everything is properly plugged in. Make sure the VGA cable is securely connected to both your monitor and computer.
Next, try restarting your devices. Reboot your PC and monitor by turning them off, waiting a few seconds, and then turning them back on. This can often resolve signal problems.
If the issue persists, you may want to update your graphics card driver. Use a tool like Driver Easy to scan your system and find any outdated or missing drivers. Updating to the latest version may fix the problem.
In some cases, the issue could be related to your display settings. Access your computer’s display settings and ensure the correct input signal monitor is selected.
If you’re using a laptop with a VGA connection, make sure the display mode is set to extend or duplicate, depending on your preference.
Updating the graphics card driver
To fix the “VGA Connection Not Working - No Signal” issue, you may need to update the graphics card driver. Follow these steps:
1. Restart your computer: Rebooting your PC can resolve minor signal problems and help refresh the connection.
2. Navigate to the Device Manager: Press the Windows key + X and select “Device Manager” from the menu.
3. Expand the “Display adapters” section: Double-click to expand the category and locate your graphics card.
4. Update the driver: Right-click on your graphics card and select “Update driver.”
5. Choose the automatic driver update option: Select “Search automatically for updated driver software” and let Windows search for the latest driver.
6. Follow the on-screen instructions: If a new driver is found, Windows will guide you through the installation process.
7. Restart your computer: After the driver update is complete, restart your PC to apply the changes.
By updating your graphics card driver, you can resolve the VGA No Signal issue and ensure a stable connection between your monitor and video card.
Checking the Monitor’s Input Source
If you are experiencing a VGA connection issue with your monitor and seeing a “No Signal” message, there are a few steps you can take to resolve the problem.
First, check the input source on your monitor to ensure it is set to VGA. Use the buttons on the monitor or the on-screen menu to navigate to the input source settings and select VGA.
If the input source is already set to VGA and you are still not receiving a signal, try rebooting your PC. Sometimes a simple restart can fix the issue.
Another potential problem could be that your monitor is in sleep mode or hibernation. Press any key on your keyboard or move your mouse to wake it up.
If none of these steps resolve the issue, it’s possible that there may be hardware problems with your VGA signal. Consider checking the VGA cable for any visible damage or try using a different VGA cable if available.
Note: If you are using a laptop, make sure that the VGA port on your laptop is enabled in the BIOS settings.
Ensuring Default Graphics Card Is Enabled
To ensure that the default graphics card is enabled and fix the “VGA Connection Not Working - No Signal” issue, follow these steps:
1. Reboot your PC: Sometimes, a simple restart can resolve signal problems.
2. Check the monitor connection: Ensure that the VGA cable is securely connected to both the monitor and the computer’s VGA port.
3. Verify input signal on the monitor: Use the monitor’s menu or buttons to select the correct input signal (VGA) if there are multiple options available.
4. Update graphics card driver: Open Device Manager, locate the graphics card under Display adapters, right-click on it, and select Update driver. Choose “Search automatically for updated driver software” to let Windows find the latest driver for you.
5. Disable sleep mode: If your computer is in sleep mode, wake it up and check if the VGA signal issue persists.
Following these steps should help resolve the “VGA Connection Not Working - No Signal” problem. If the issue persists, consult the manufacturer’s support or seek professional assistance.
If your VGA connection is not working, double-check the cable connections and ensure that the graphics card drivers are up to date. Download this tool to run a scan
