Unveiling the Mysteries: Navigating the Depths of Window RTCPeerConnection Chrome
July 2025: Enhance your computer’s performance and eliminate errors with this cutting-edge optimization software. Download it at this link
- Click here to download and install the optimization software.
- Initiate a comprehensive system scan.
- Allow the software to automatically fix and repair your system.
Introduction to Window RTCPeerConnection
The Window RTCPeerConnection Chrome troubleshooting guide provides helpful solutions for common issues encountered with the RTCPeerConnection interface in the Chrome browser.
If you are experiencing problems with your peer-to-peer connection or media streams, follow these steps to troubleshoot:
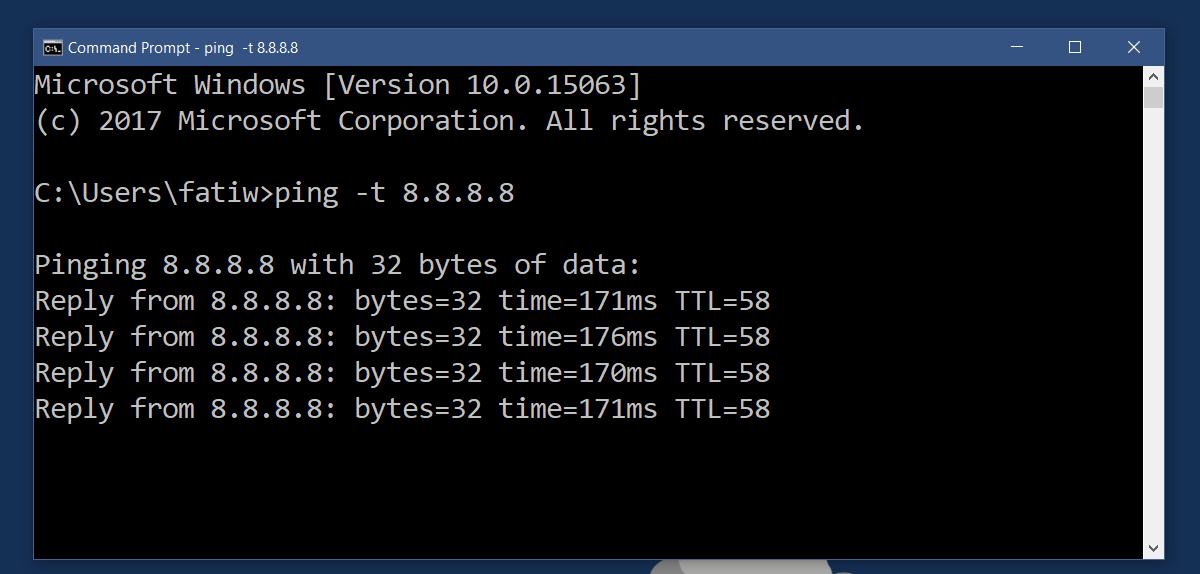
1. Check the connection: Ensure that your computer and browser are connected to a stable network.
2. Verify the code: Double-check your implementation of the RTCPeerConnection methods and properties.
3. Review the constraints: Verify that the constraints set for your media stream are correct.
4. Check for browser compatibility: Keep in mind that some features may not be supported in all browsers. Consider testing in different browsers such as Firefox or Safari.
5. Verify ICE servers: Ensure that your ICE servers are properly configured.
6. Clear cache: If you encounter an ERR_CACHE_MISS error, try clearing your browser cache.
7. Seek community support: If you still face issues, consider reaching out to the Chrome community at @googlegroups.com for further assistance.
Understanding the Constructor and Instance Properties
Troubleshooting Window RTCPeerConnection Chrome
| Constructor | Instance Properties |
|---|---|
| RTCPeerConnection() | localDescription |
| remoteDescription | |
| currentLocalDescription | |
| currentRemoteDescription | |
| pendingLocalDescription | |
| pendingRemoteDescription | |
| signalingState | |
| iceGatheringState | |
| iceConnectionState | |
| connectionState | |
| onaddstream | |
| onconnectionstatechange | |
| ondatachannel | |
| onicecandidate | |
| oniceconnectionstatechange | |
| onnegotiationneeded | |
| onremovestream | |
| onsignalingstatechange |
It can also repair DLL files that are crucial for program functioning. While we can’t guarantee that Fortect will fix this specific issue, it has a track record of resolving a variety of Windows-related problems.
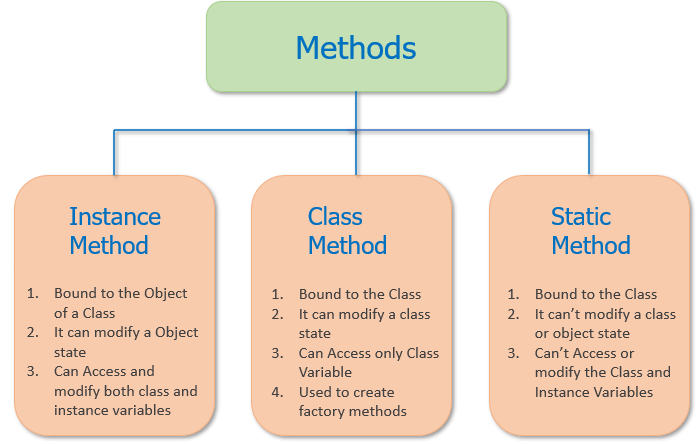
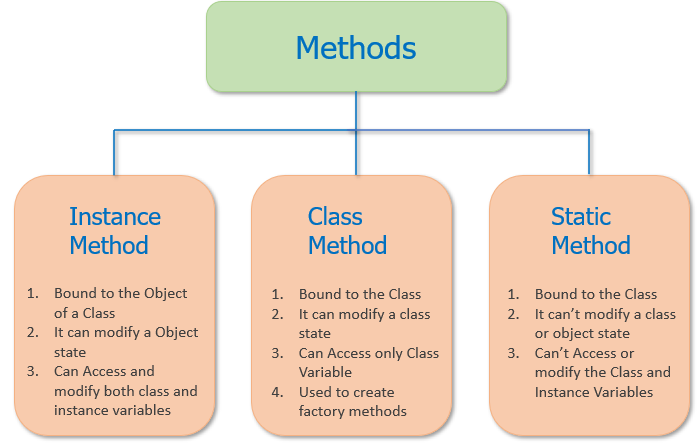
Exploring Static and Instance Methods
- Introduction: Understanding the concept of static and instance methods
- Static methods: How they differ from instance methods

- Instance methods: Exploring their purpose and functionality
- Benefits of static methods: Enhancing code organization and reusability
- Benefits of instance methods: Adapting to individual object instances
- Common use cases for static methods: Streamlining repetitive tasks

- Common use cases for instance methods: Modifying object-specific data
- Best practices for using static and instance methods: Maintaining clean and efficient code
- Understanding method invocation: How to call static and instance methods correctly
- Exceptions and error handling: Dealing with potential issues when using methods

- Comparing static and instance methods in the context of Window RTCPeerConnection troubleshooting on Chrome
javascript
// Check if the browser supports RTCPeerConnection
if (window.RTCPeerConnection) {
// Code for RTCPeerConnection here
const configuration = {
iceServers: [{ urls: 'stun:stun.example.com' }],
};
const peerConnection = new RTCPeerConnection(configuration);
// Add event listeners and handle connection logic
console.log('RTCPeerConnection is supported in this browser.');
} else {
console.error('RTCPeerConnection is not supported in this browser.');
}
Handling Obsolete Methods and Events
When troubleshooting Window RTCPeerConnection in Chrome, it’s important to be aware of handling obsolete methods and events. The EventTarget RTCPeerConnection interface includes several methods and events that have been deprecated or removed in newer versions of Chrome.
To handle these obsolete methods and events, follow these steps:
1. Identify any RTCPeerConnection instances in your codebase that use deprecated methods or events.
2. Update the code to use the recommended alternatives.
3. Replace any deprecated methods, such as setLocalDescription or setRemoteDescription, with their updated counterparts.
4. Check for any obsolete events, like addtrack, and replace them with the appropriate alternatives.
5. Test your code thoroughly to ensure compatibility with the latest version of Chrome.
Remember to refer to the official documentation and resources, such as the WebRTC APIs on MDN, for the most up-to-date information on handling obsolete methods and events in RTCPeerConnection.
Tips and Best Practices for Working with Window RTCPeerConnection
- Ensure proper network connectivity: Verify that your device is connected to a stable network with sufficient bandwidth to support real-time communication.
- Check browser compatibility: Ensure that you are using a compatible version of Google Chrome that supports the Window RTCPeerConnection API.

- Verify access to necessary resources: Make sure your application has the required permissions to access audio and video devices, as well as any other required resources.
- Test with secure origins: To prevent potential issues, only use the Window RTCPeerConnection API on secure origins (HTTPS or localhost).
- Consider firewall and NAT traversal: Configure your network environment to allow the necessary ports and protocols for peer-to-peer connections to function properly.
- Handle browser-specific differences: Be aware of any browser-specific implementations or behaviors that may affect the functionality of Window RTCPeerConnection.
- Implement error handling: Properly handle and gracefully respond to any errors or exceptions that may occur during the establishment or maintenance of WebRTC connections.
- Monitor connection quality: Continuously monitor the quality of the peer-to-peer connection, including factors like latency, packet loss, and overall network performance.

- Optimize media stream handling: Apply best practices for handling media streams, such as adapting to network conditions, managing bandwidth usage, and optimizing audio and video codecs.
- Stay updated with the latest specifications: Keep up-to-date with the latest changes and updates to the Window RTCPeerConnection API to ensure compatibility and take advantage of new features.

If you are experiencing issues with the window rtcpeerconnection not working in Chrome, make sure to check your browser settings and ensure that you have the latest version installed. Download this tool to run a scan
